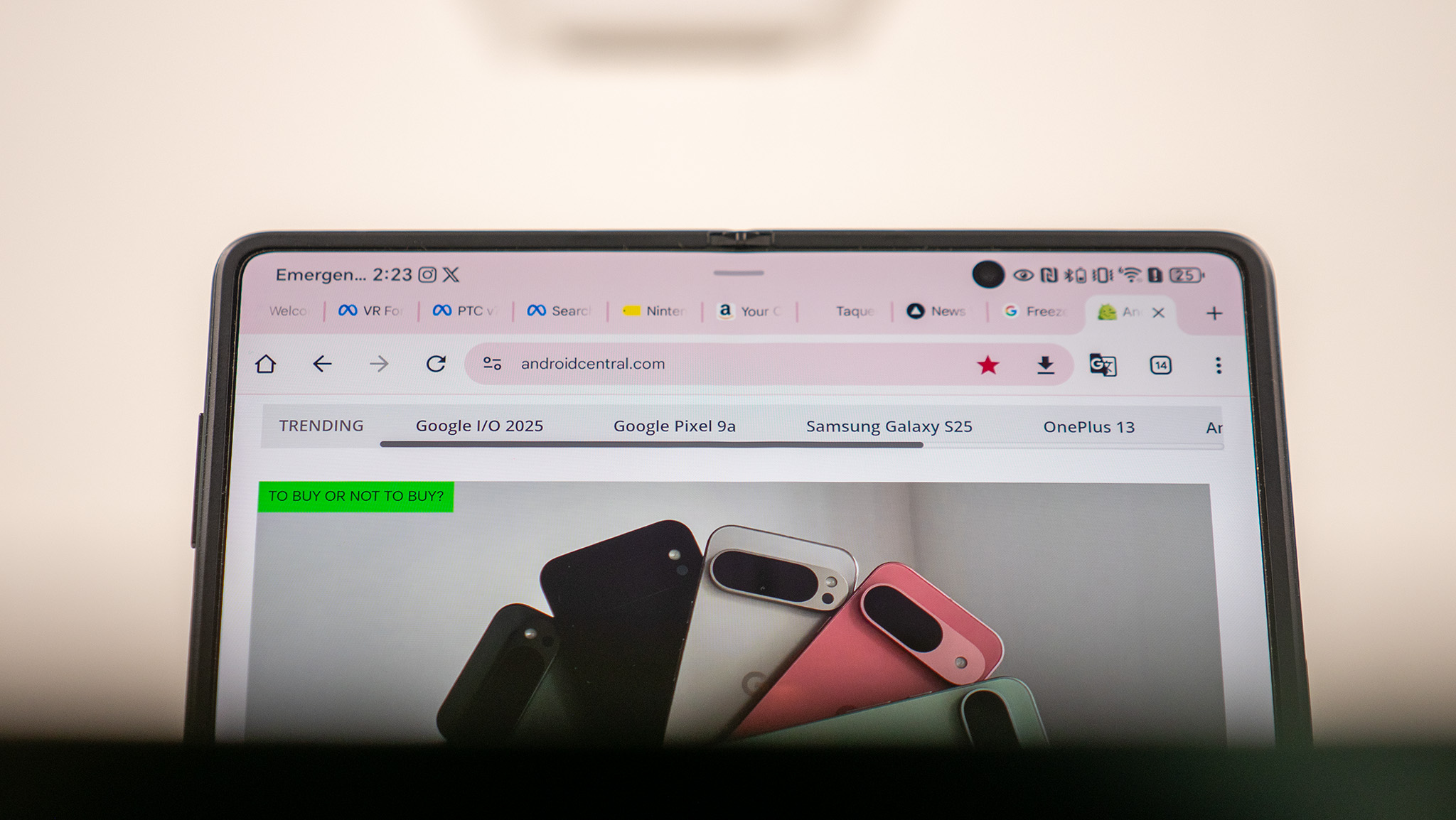
Esta semana, Google anunció que Chrome para Android finalmente mover la barra de direcciones a la parte inferior de la pantalla. Digo “finalmente” porque la versión iOS de Chrome lo ha tenido durante dos años enteros. Muchas personas se regocijaron por este cambio, pero estoy feliz por una razón muy diferente: Google no es forzamiento para usar algo que no pueda soportar.
Así es. Si eres como yo, simplemente puedes presionar y mantener la barra de direcciones y arrastrarla de regreso a la parte superior, donde pertenece. Otros navegadores populares, como Microsoft Edge para Android y el Navegador de Web de Samsung, Ya permite a los usuarios elegir dónde desean la barra de direcciones, y lo aprecio cuando los usuarios tienen una opción en su diseño de interfaz de usuario.
Lo que no me gusta es tener botones en la parte inferior de mi pantalla. Me regocijé cuando navegación basada en gestos Hizo su debut oficial de Android en Android 10, dando a todos los teléfonos la capacidad de deshacerse de esos molestos botones de navegación en la parte inferior de la pantalla. Luego, los desarrolladores de aplicaciones tuvieron que molestarlo moviendo todos los botones en sus aplicaciones hacia abajo.
Pestañas en la parte superior, por favor

Como Jerry Hildenbrand de AC lo expresó tan elocuentemente esta semana cuando estábamos discutiendo sobre los botones en la parte inferior, “cualquier teléfono con una pantalla más grande de 4 pulgadas necesita botones en la parte inferior”. La thought es que los botones alineados en la parte inferior son más fáciles de alcanzar que los de la parte superior, algo que Steve Jobs y compañía. De acuerdo con el primer lanzamiento de iPhone.
El problema es que esto es solo parcialmente cierto. Los botones/pestañas de navegación estandarizados de iOS originales de iOS para aplicaciones para aplicaciones en la parte inferior de la pantalla porque la pantalla unique del iPhone period positivamente diminuto por estándares modernos. Todo en la pantalla del iPhone unique period accesible con el pulgar, incluido el botón de retroceso en el de primera izquierda Esquina de la pantalla, algo absolutamente ningún teléfono puede reclamar hoy.
Si trato de abrir la aplicación de mi teléfono desde la pantalla de inicio con una mano, ya es literalmente imposible. El OnePlus 13 Uso como mi conductor diario tiene una pantalla que es simplemente demasiado amplia para que mi pulgar llegue al ícono del teléfono, y eso está en el parte inferior esquina de la pantalla. Ninguna cantidad de gimnasia con los dedos hace posible tocar este ícono sin agarrar el teléfono con mi otra mano para estabilizarlo.

Muy bien, ahora que la aplicación del teléfono está abierta, me doy cuenta de que es predeterminado a “recientes”, que es la pestaña en el medio. Si quisiera acceder a la pestaña “Favoritos”, una vez más tendría que estabilizar el teléfono con la otra mano y luego hacer clic en él. Esto derrota al propósito completo de botones de navegación alineados en el fondo.
Si miramos hacia atrás en los días de Android 4.0, recuerdo cuánto mejor period el diseño “Tabs en la parte superior”, aunque solo sea por una razón: podría deslizar entre ellos. Algunos de mis argumentos contra los botones de navegación alineados en el fondo se negarían si los desarrolladores volvieran a dejarnos deslizar entre pestañas. Dirígete a la marca de tiempo 4:56 en este Video de la gira Galaxy Nexus UI Tour Y verás rápidamente a qué me refiero.
Esto no es lo único que la gente ha querido que trajera en los últimos años. Casos de clics están trayendo botones físicos de vuelta. El La mejor UI múltiple Deshaze la pantalla de descripción de la descripción inspirada en 10 de iOS para algo mucho más eficiente e, irónicamente, más antiguo. Podría continuar con otros ejemplos, pero entiendes el punto.

Los botones alineados en el fondo también ocupan un espacio innecesario en una parte más importante de la pantalla. Podemos burlarnos de todo lo que queremos, y lo hemos hecho, pero la decisión de Apple de poner la Notch ™, en la parte superior de la pantalla del iPhone, se debió a que la visión pure de las personas cancela elementos estáticos en el arriba de una pantalla, no la parte inferior. Pregúntele a la mayoría de los propietarios de iPhone, y le dirán que ni siquiera notan la muesca.
Pero gire un iPhone y de repente verá ese gran trozo de Honkin que falta en la pantalla. No es que no tengamos muchos bienes inmuebles de pantalla, pero no hay razón para que necesite mirar los botones estáticos todo el tiempo en la parte inferior de una aplicación. Es un uso tonto del espacio.
Me encantaría tener la opción de mover esos botones alineados en la parte superior a la parte superior, donde siento que pertenecen. Las pestañas cromadas están en la parte superior. Las pestañas de carpeta de papel de la vieja escuela están en la parte superior. Algunas aplicaciones, como Google Drive, usan una combinación de pestañas superiores con deslizamiento junto con botones alineados en el fondo.
Como de costumbre, lo que quiero es la libertad de elección para estos elementos de la interfaz de usuario. Muchas personas aman las pestañas, los botones y las barras de direcciones alineadas en el fondo, pero ciertamente no lo hago, y no me gusta que me ven obligados a usarlos.
De todos modos, gracias por escuchar mi charla de Ted. Los veré a todos la semana que viene.


